Front-End Coding & Development is integral to creating engaging digital experiences. Utilizing HTML, CSS, and JavaScript, seasoned front-end developers at Designity craft responsive designs that render across all devices. The focus extends to user interface (UI), and user experience (UX), and includes performance optimization to ensure quick load times and SEO rankings. Whether building Progressive Web Apps (PWAs) that combine web and mobile experiences or custom themes to reflect unique brand identity, front-end development is essential in today's digital landscape, transforming visions into functional and aesthetically pleasing realities.
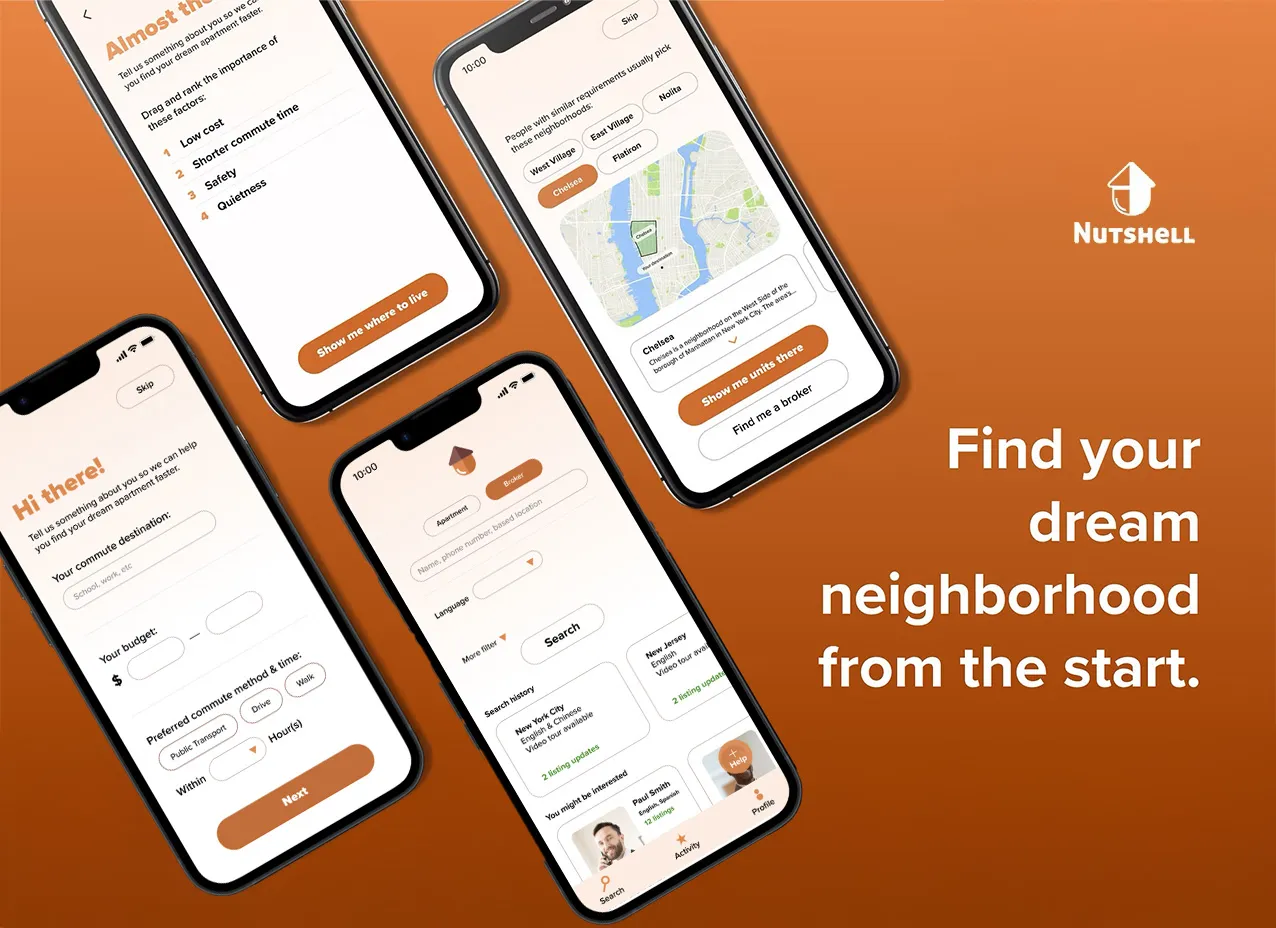
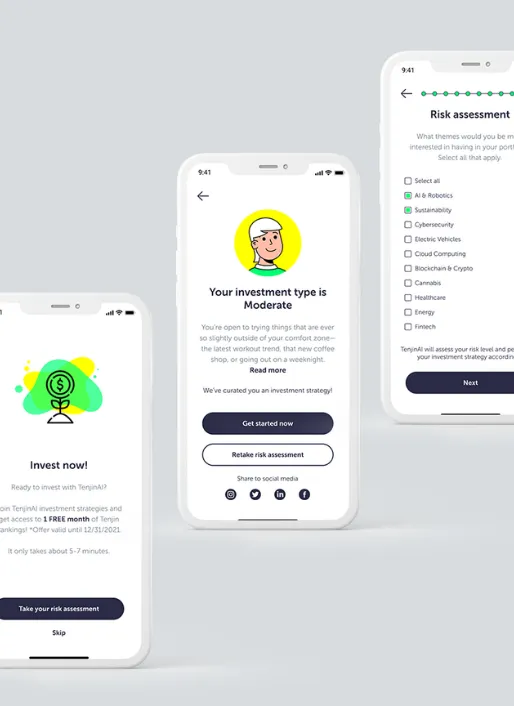
Dive into a comprehensive UI/UX Analysis that focuses on enhancing the digital product’s ease of use and optimizing user flow. From a detailed 60-min Strategy Session to interactive Prototype Creation, the journey maps out user-centric designs that resonate. Designity services include meticulous User Story Documentation, precise Functions Definition, App Structure & Flow Creation, both Lo-Fi and Hi-Fi Wireframe Design tailored to your brand. The meticulous process doesn’t stop there, extending to App UI Element Design, sourcing of captivating Stock Visuals, Icons, and Illustrations. Every step ensures seamless Front-End App Development, followed by thorough App Launch Planning for iOS & Android platforms.
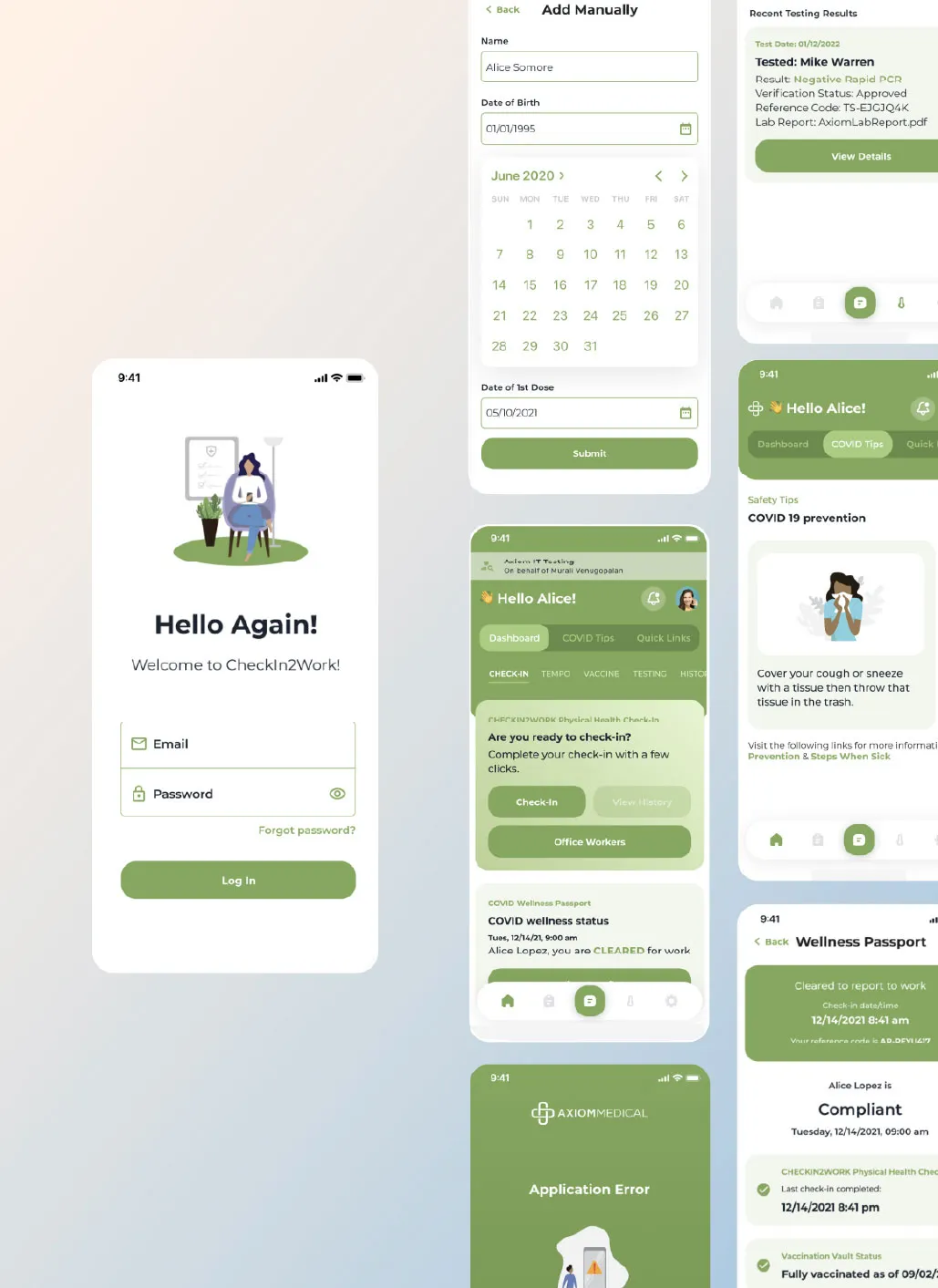
Tailor your mobile experience with top-notch Mobile App Design & Coding services. Specializing in User Flow Creation and Wireframe crafting, the process includes detailed UI/UX Analysis for continual Improvement. Choose from Native App, Web App, or Hybrid App Design to suit your needs. Front-End Coding & Development ensures seamless functionality across devices. With expertise in Android & iOS app launch Planning, trust in a process that includes conceptualization, Wireframing, UI/UX Design, Prototyping & Testing, and final delivery. Ensure your app stands out with state-of-the-art design and robust coding.


Your Trusted Creative Services Partner
Empowering Marketing & Creative Leaders for Greater Success


Creative Collaboration Inside a Fully-Managed Design Process

Creative Director

Top 3% of Creatives

Five-Star Quality

Fast Turnaround

One-Stop Shop

Flexible Pricing



Designity
Creative Team
Creative Director
Avg Monthly Cost
Up to 4-Week Trial

Marketplace
Creative Team
Creative Director
Avg Monthly Cost
Up to 4-Week Trial

In-House
Creative Team
Creative Director
Avg Monthly Cost
Up to 4-Week Trial

Agency
Creative Team
Creative Director
Avg Monthly Cost
Up to 4-Week Trial


Book a demonstration call to see:
- The differences between Designity’s model, in-house team hires, freelance marketplaces, and traditional design agencies.
- If having a Creative Director as a single point of contact could decrease your admin load and provide higher quality.

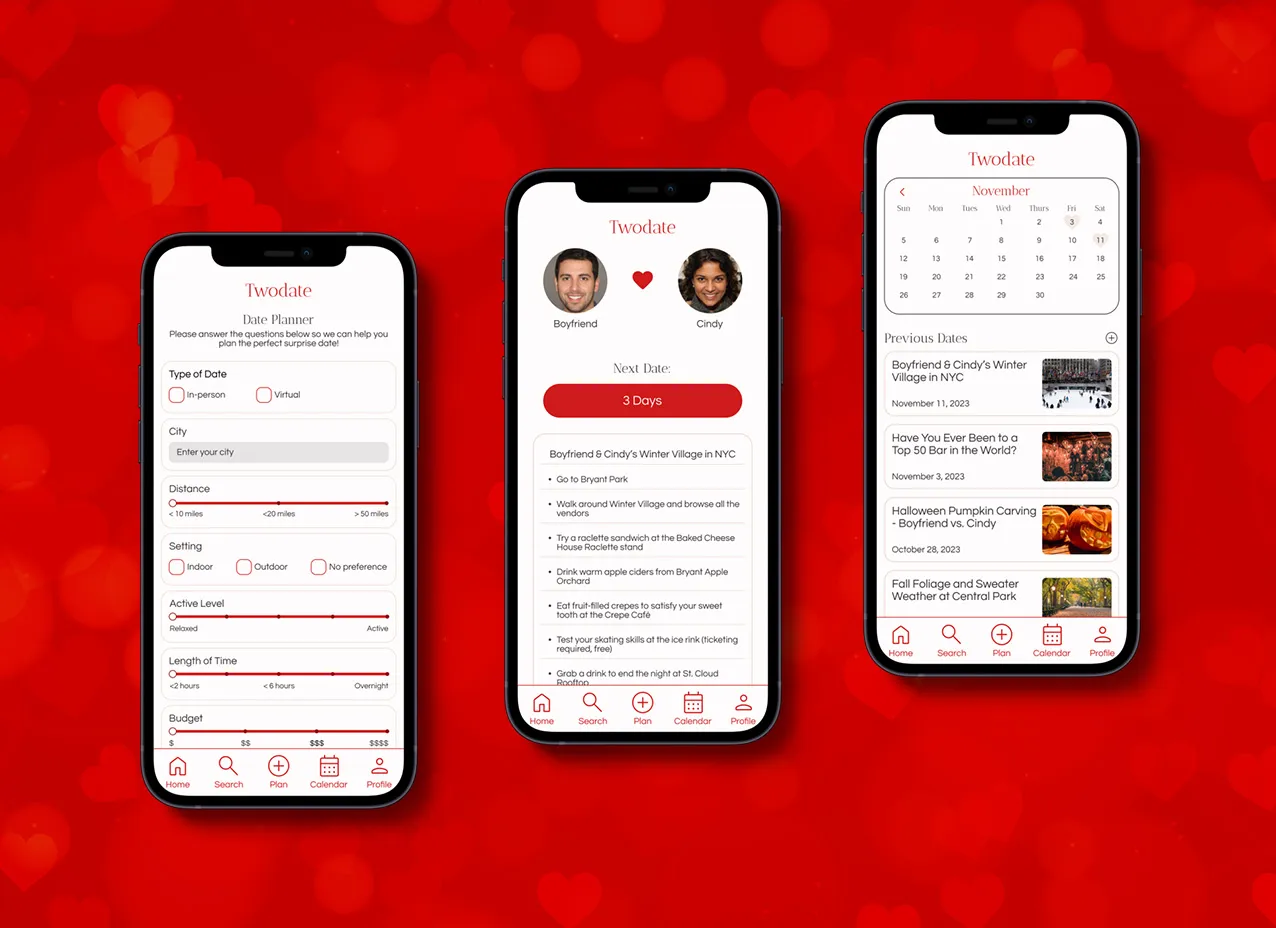
Mobile User Flow Creation & Wireframe: Trends and Insights
Fresh From the Designity Blog

Elevate Your Mobile User Flow Creation & Wireframe

User-Centric Navigation

Test with Real Users Early

Use Scalable Elements


FAQ

Designity’s platform simplifies the process you'd typically undergo when creating user flows and wireframes for your app. While freelancers can bring valuable skills to the table, you often end up managing quality control, project coordination, and the search for additional professionals. On the other hand, agencies may burden you with complex contracts, extended turnaround times, and limited communication opportunities. Designity offers a unique solution that combines agency-level quality with the flexibility of a freelancer's workflow.
Opting for Designity's User Flow Creation & Wireframes services means entrusting your project to a team of experts who prioritize innovation, quality, and user experience. With an approach customized to your specific requirements, Designity's professionals blend cutting-edge design principles with meticulous wireframing practices to create user-friendly app layouts. You'll be involved at every step, watching your vision come to life in designs that seamlessly balance aesthetics and functionality.
Furthermore, Designity's platform ensures you remain well-informed throughout the process. Your Creative Director establishes a collaborative environment where your feedback is actively sought and incorporated. By leveraging the latest tools and adhering to best practices in User Flow Creation & Wireframes, Designity provides a streamlined and cost-effective solution that aligns with your business objectives and resonates with your target users. The outcome is a visually appealing, intuitive app layout that enhances your brand and delivers substantial value to your audience.
Designity’s platform offers a variety of specialized services to help you create effective user flows and detailed wireframes for your app:
- User Flow Mapping: Visualize the ideal paths users should take within your app to achieve their goals.
- User Journey Analysis: Identify key touchpoints and interactions users will have while navigating through the app.
- Wireframe Development: Create low-fidelity and high-fidelity wireframes to outline the structure and layout of app screens.
- Interactive Prototyping: Develop interactive prototypes that showcase the app's functionality and user interactions.
- Iterative Design Refinement: Continuously refine and enhance wireframes based on user feedback and design iterations.
With Designity’s user flow creation and wireframing services, you can collaborate with experienced professionals to define user pathways, plan app functionalities, and create a visual blueprint that sets the foundation for a successful app design and development process.
For User Flow Creation / Wireframe services, freelance designers and developers typically charge between $500 and $2,000 per project. Design agencies might have higher rates, ranging from $2,000 to $5,000 or more. In contrast, Designity offers a distinct pricing model with flat monthly options tailored to your specific needs. Plans start at $3,150 per month, providing you access to expert services without traditional project-based or hourly fees.
The timeline for developing user flow and wireframes for a mobile app can vary based on the complexity of the app and the extent of planning required. Generally, it may take anywhere from a few days to a couple of weeks. Your Designity Creative Director will collaborate with you to establish a clear and feasible timeline, ensuring efficient progress throughout the process.
To initiate the process, consider gathering the following essential information:
- Target user personas and their goals and pain points.
- Key features and functionalities you want to include in the app.
- Brand guidelines and design preferences for consistent visuals.
- User scenarios and potential user interactions with the app.
- Any existing design assets that can aid in the process.
If you're uncertain about where to start, your Designity Creative Director can guide you through each step and assist in creating the necessary assets to bring your app's user flow and wireframes to life.
The process of creating user flows and wireframes for a mobile app involves meticulous planning and visualization to ensure a user-friendly and effective app design:
- Initial Discussion: A comprehensive discussion is held to understand the app's goals, target audience, and core features.
- User Persona Analysis: User personas are developed to define the different types of users and their needs, helping to tailor the user flows accordingly.
- User Flow Mapping: The user's journey through the app is mapped out, highlighting the sequence of interactions and decision points.
- Task Analysis: Specific tasks users need to accomplish within the app are identified, forming the basis for user flow creation.
- User Flow Creation: User flows are created to outline the steps users will take to complete each task, ensuring a logical and intuitive navigation path.
- Wireframe Development: Low-fidelity wireframes are crafted, providing a visual representation of each screen's layout and content arrangement.
- Screen-Level Details: Each wireframe is detailed with placeholders for images, buttons, forms, and other UI elements, capturing the overall structure.
- Iterative Review: Wireframes are iteratively reviewed and refined based on feedback from stakeholders, ensuring they accurately depict the intended functionality.
- User Feedback Incorporation: Feedback from user testing is incorporated into wireframes to improve the user experience and address potential usability issues.
- Interactive Prototypes: High-fidelity interactive prototypes are developed, allowing stakeholders to visualize user interactions and test the app's functionality.
- User Testing: Interactive prototypes are tested with real users to validate the user flows and gather insights for further improvement.
- Feedback Integration: User testing feedback is integrated into the prototypes to refine the design and enhance the user experience.
- Collaboration with Design and Development: The finalized user flows and wireframes are shared with designers and developers to guide the visual design and implementation.
- Finalization: The wireframes are reviewed and approved, forming the foundation for the app's design and development phases.
Throughout this process, the Designity platform's experienced designers and UX experts work closely with clients to ensure that user flows and wireframes align with the app's objectives and the needs of its users. Your Creative Director leads the process, ensuring that the resulting user flows and wireframes contribute to a well-structured and user-centric mobile app design.
The essential components for a successful user flow creation and wireframing project are: Clear User Pathways, Intuitive Interaction Design, Collaborative Feedback Loop, Iterative Refinement, and Alignment with User Needs. Combine these elements, and you'll have the foundation for a user-centric app design that delights users.
When it comes to User Flow Creation and Wireframing services, think of it as crafting the blueprint for your app's user experience. From mapping out user journeys to visualizing screen layouts, our experts handle the intricacies of user interaction to create a seamless and engaging app design.
The most effective tools for crafting user flows and wireframes cater to the needs of designers and developers. Adobe XD or Sketch are popular choices for creating user flows, as they allow for seamless visualization of the user journey. For wireframing, Balsamiq or Axure RP provide intuitive platforms to outline the app's layout and structure. Additionally, tools like InVision facilitate collaboration and interaction design, ensuring a smooth development process. With these tools at your disposal, you'll be able to map out user experiences and design frameworks with precision.
Crafting mobile app user flows and wireframes can significantly bolster your business's marketing endeavors in several impactful ways:
- Enhanced User Experience: With the majority of users engaging through mobile devices, refining user flows and wireframes ensures a seamless and intuitive app journey. This leads to higher user satisfaction and greater engagement.
- Tailored Interactions: By mapping out user flows, you create personalized touchpoints aligned with user preferences. Wireframes visualize these interactions, optimizing the user experience and encouraging continued engagement.
- Direct Engagement Channels: A well-designed user flow guides users through key app features, maximizing exposure to relevant content. Wireframes translate this flow into a tangible visual representation, streamlining communication channels.
- Informed Decision-Making: User flows and wireframes provide insights into user behavior and preferences. These insights shape marketing strategies, enabling targeted content delivery and refined customer engagement.
- Optimized Conversion Paths: Strategically designed user flows ensure that users are guided towards conversion points. Wireframes visualize these paths, facilitating smooth navigation and increased conversion rates.
- Enhanced Collaboration: User flows and wireframes serve as effective communication tools between stakeholders, designers, and developers. Visualizing the app's structure fosters collaboration and aligns all parties on the app's direction.
In essence, developing mobile app user flows and wireframes acts as a foundational marketing tool, optimizing user experiences, driving engagement, and informing strategic decisions. It's like having a blueprint for a marketing masterpiece that resonates with your audience, right at your fingertips!
You can explore freelance marketplaces like Upwork or Fiverr for cost-effective options, but keep in mind that quality and expertise may vary. While affordability is important, it's equally crucial to consider the value you're getting. Designity's platform offers pricing that aims to maximize your return on investment for all your design and marketing requirements.
You can explore local experts through search engines, referrals, and creative platforms that specifically connect you with US-based professionals. If you're looking for a platform like that, we happen to know of one. Look no further. (It’s us.)
The future of User Flow Creation and Wireframes holds exciting prospects as technology continues to evolve. With the integration of AI, machine learning, and advanced prototyping tools, user flows and wireframes will become even more dynamic and responsive. The focus will be on creating seamless and intuitive navigation experiences that adapt to user behaviors. The use of real-time data analysis will refine user flow designs, ensuring that apps are not only visually appealing but also highly functional and user-centric.
AI is transforming user flow creation and wireframing through its data-driven insights and predictive capabilities. By analyzing user behavior and preferences, AI can suggest optimal user flows and wireframes that align with user expectations. This enables designers to create more intuitive and user-centric experiences. Additionally, AI-powered tools can automate the process of generating wireframes based on design principles and user data, streamlining the initial stages of app design. As AI continues to evolve, User Flow Creation / Wireframe services will leverage its capabilities to deliver more efficient, data-informed, and user-friendly designs.
Experts in user flow creation and wireframes for mobile apps offer services such as designing intuitive user flows, creating wireframes that outline app navigation and interactions, conducting user journey mapping, and refining the app's overall user experience to ensure seamless navigation and engagement.