The design world is an ever-evolving world.
Trends and tools seemingly change from one week to the next and, if you’ve been a designer for a while, you know that the biggest catalyst for this change is the integration of artificial intelligence (AI) in the tools we use the most.
With the recent launch of Figma AI, designers like you now have tons more powerful new tools at your fingertips, ready to make your workflows smooth and your workday more productive.
But what exactly can Figma AI do for you?
We’re glad you asked! Today’s blog is exploring some of the best Figma AI features that every designer should know about and how you can use them to transform your design process and stay ahead of the curve!
The Rise of AI in Design
AI has been transforming the design landscape over the past few years, making once-complex tasks possible with the click of a button and making design accessible to even those without much experience.
From automating repetitive tasks to offering data insights, AI is quietly revolutionizing the way designers create, iterate, and innovate their craft.
You have already heard that Figma, one of the top leaders in design innovation, has recently added AI to its list of features. Starting with its FigJam whiteboard tool in 2023, Figma then expanded its AI capabilities by launching the more comprehensive Figma AI in August of 2024.
This new feature comes packed with tools aimed at streamlining workflows and making it easier for designers like you to create high-quality design more efficiently.
Top Figma AI Features You Should Know About
Now that you’ve heard the backstory, it’s time to get to it!
Here are the best Figma AI features that you should be using in your design process! Have a peek and see which feature will help you most with your workflow.
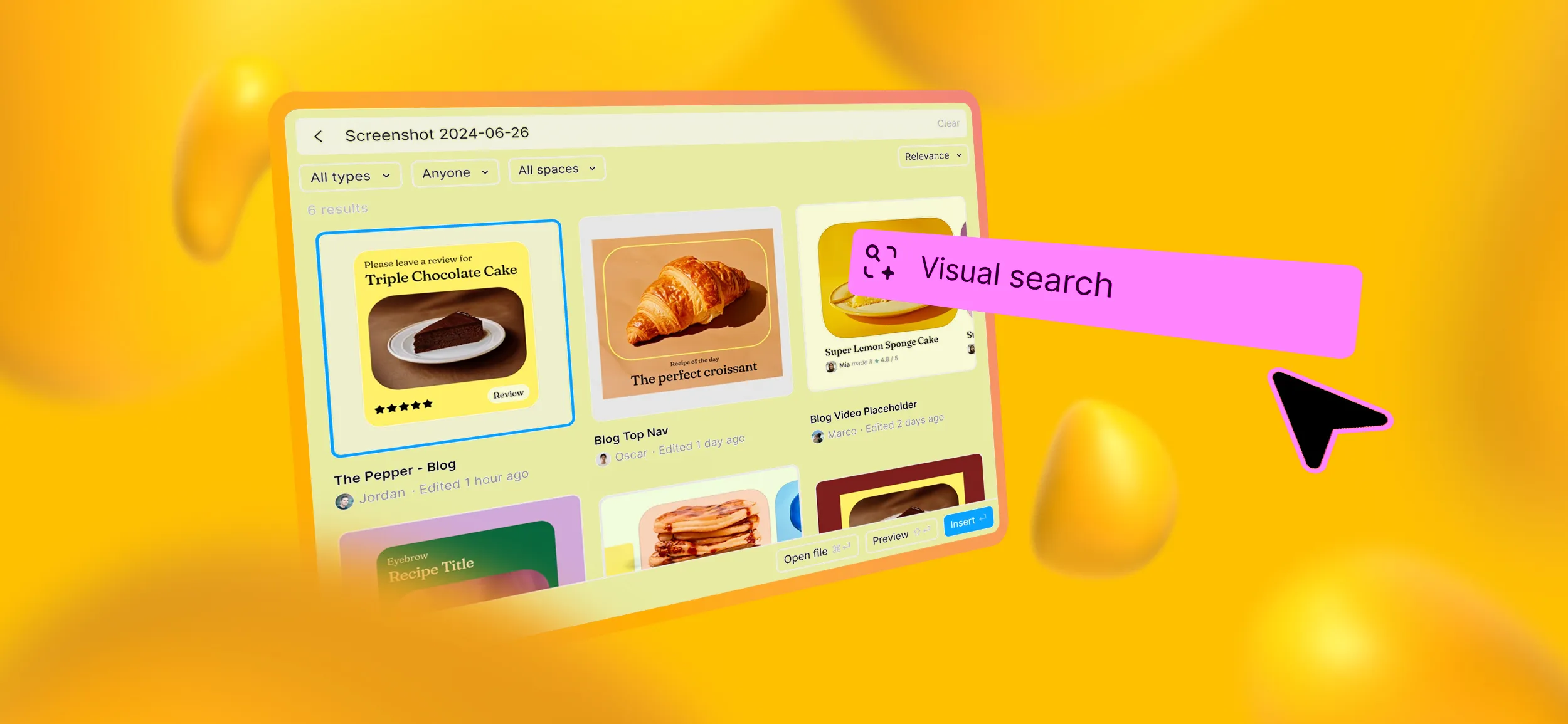
1. Visual Search

Visual Search in Figma AI makes it easy for designers to quickly find and reduce design elements within their projects. Search for assets by uploading an image or by selecting a specific area on the canvas.
The AI will then scan your team’s Figma files or even the community files (if enabled) to find the matching components, layouts, or styles you’re looking for, saving you from wasting your time digging through countless files for that visual element your project can’t move forward without.
Get what you need in seconds and put your focus back on creativity instead of file hide-and-seek!
Pro Tips:
- Upload Screenshots — Use screenshots of components you want to find matches for. This can speed up the search process.
- Select Specific Areas — Highlight specific areas on your canvas to refine your search and find similar design elements.
- Text Queries — Use descriptive language for more accurate results, like “rounded buttons” or “dark mode headers.”
- Community Inspiration — Use Visual Search to explore community files and discover creative solutions from other designers!
2. AI-Enhanced Asset Search
Not being able to find the assets you need when you need them is such a common complaint that Figma AI offers multiple search enhancers!
AI-Enhanced Asset Search lets designers quickly find what they’re looking for by using its learning model to better understand the context behind your search terms. Unlike traditional search, which relies on you matching all or part of a file name (and good luck with that), this AI-powered feature can interpret the meaning of your search terms, making it easier to local design elements even if you don’t know their exact file names.
A game-changer for forgetful designers!
Pro Tips:
- Use Descriptive Language — Try phrases like “primary button” or “navbar with icons” to find components, even if they have unconventional names in your design system.
- Search by Functionality — Use descriptors related to the asset's function, like “input field” or “dropdown menu,” to get the most relevant results.
- Explore Different Variations — Enter broader terms like “header” or “footer” to find different design variations and layouts within your files.
- Try Synonyms — If your first search doesn't get you what you’re looking for, try synonyms or related terms to refine your search. The AI will understand the context and provide alternatives.
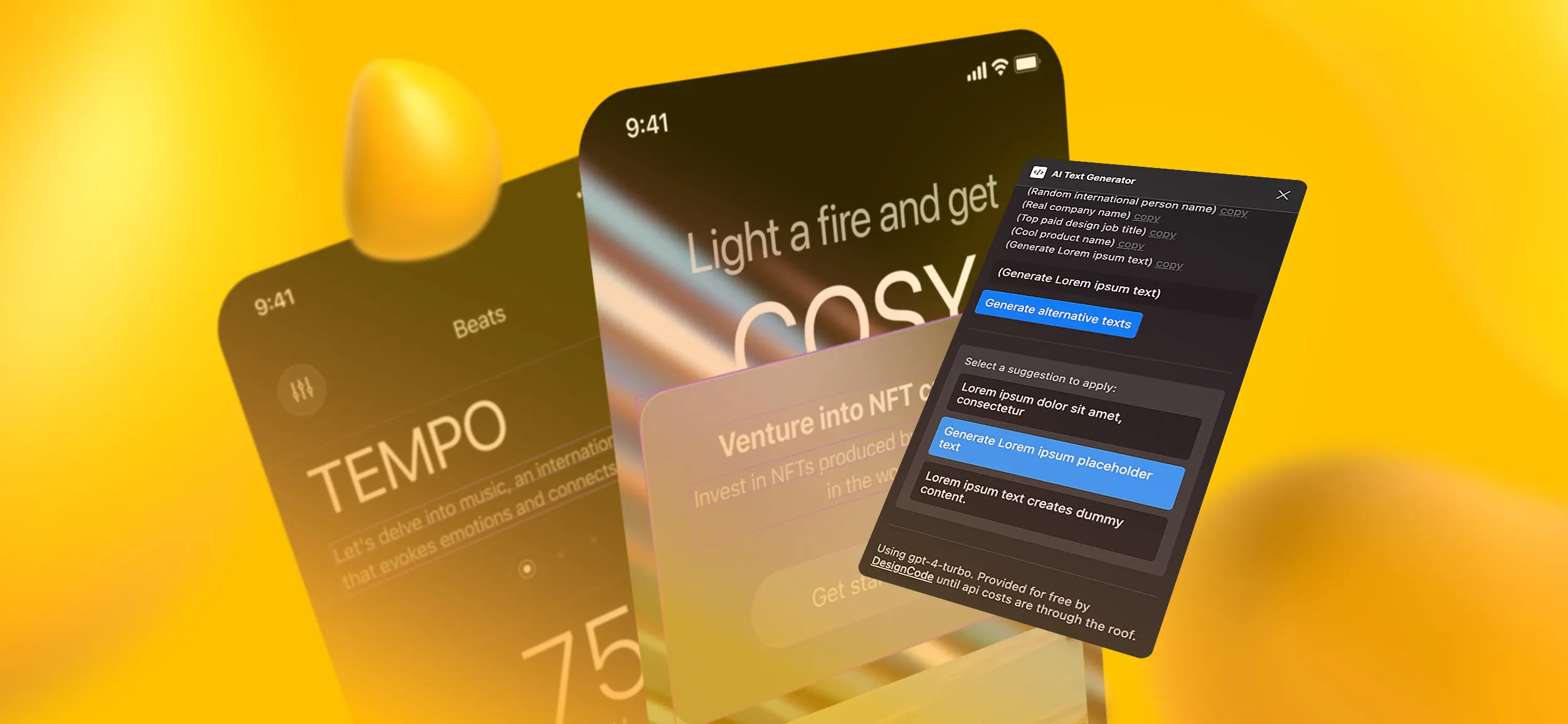
3. AI Content Generation

Perhaps one of the coolest features of Figma AI is its content generation abilities.
This feature makes it possible for designers to quickly populate mockups with realistic text and images that vibe with the overall design.
Instead of using generic placeholders like “lorem ipsum” text or goofy stock images, the feature generates more relevant content, letting you create more engaging and visually pleasing prototypes that make it easier for viewers to visualize your final product.
Pro Tips:
- Generate Relevant Text — Use AI to generate text that mirrors your intended user experience, such as product descriptions, headlines, or user instructions.
- Create Realistic User Profiles —Populate mockups with user personas, complete with names, avatars, and bios, to give context to your designs.
- Experiment with Different Scenarios — Quickly generate various text and image combinations to explore different design directions and user flows.
- Use for Client Presentations — Enhance presentations by filling designs with contextually accurate content, making your mockups feel complete and professional.
4. Instant Background Removal

Powered by Jasper AI technology, Figma AI’s instant background removal feature gives you the power to instantly remove the background of any image directly within your Figma workspace.
Just select the image you want to edit and then click the “Remove Background” button in the menu and get the clean, isolated subject you want to work with without having to switch tools or use up extra time.
Pro Tips:
- Use for Mockups — Remove backgrounds from product images to integrate them into mockups without breaking a sweat.
- Quick Edits — Use this feature for rapid prototyping and visual presentations without having to leave Figma.
- Maintain Consistency — Keep visual consistency by removing backgrounds in-house, keeping all your edits within Figma’s workspace.
5. AI Prototyping
AI Prototyping is a game-changer in Figma.
By selecting just a few frames and using the AI tool, designers can instantly and effortlessly generate a functional prototype to visualize user flows and user interactions.
This feature automates the process of having to manually connect elements, create transitions, and can even predict common interactions like navigation buttons or form submissions, significantly reducing the time you spend on setting up basic prototypes and freeing you up to iterate concepts and be creative.
Pro Tips:
- Start with Simple Flows — Use AI prototyping for basic user flows like navigation between screens or simple button interactions to quickly visualize the core structure of your prototype.
- Refine Complex Interactions — While AI can handle the basics, manually refine more complex interactions, such as custom animations or advanced conditional logic, to achieve a polished prototype.
- Leverage for Initial Testing — Use AI-generated prototypes for initial user testing to quickly validate concepts before investing time in detailed manual prototyping.
- Combine with Other AI Tools — Pair AI Prototyping with Figma's "Replace Content" or "Generate" features to fill your prototype with realistic content and visuals, creating a more immersive user experience.
6. AI-Assistant
Figma’s AI Assistant is an invaluable tool that can revolutionize your design process (or at least make it easier!).
Whatever you need to speed up your workflow, the AI can provide, whether it’s suggestions for design elements, automating tasks, or even guidance on how to improve the consistency of your design.
Just install the AI Assistant plugin, grab it from the plugin menu, and enjoy your new AI helper!
Pro Tips:
- Use for Layout Suggestions — When starting a new project, use the AI Assistant to get layout ideas and component suggestions based on your initial inputs, helping you jumpstart your design process.
- Automate Repetitive Tasks — Take advantage of the AI Assistant to automate repetitive tasks like aligning elements, applying consistent styles, or generating text and image placeholders, saving valuable time.
- Get Contextual Feedback — Utilize the tool’s ability to provide real-time feedback on design choices, such as color contrast or spacing issues, to refine your work as you go and ensure a polished final product.
- Pair with Plugins — Combine the AI Assistant with other Figma plugins for enhanced functionality, such as auto-generating icons or avatars, to create a more efficient and dynamic design workflow.
Benefits of Figma AI
Convinced that you should be giving Figma AI a try for your next project?
If you’re on the fence, here are some additional benefits that Figma AI can offer to streamline your workflow.
- Automated Tasks — Figma AI can speed up workflows by automating repetitive tasks like background removal and layer renaming, letting designers to focus on creativity.
- Enhanced Design Exploration — Figma AI can quickly generate design suggestions and content, helping designers explore different creative directions and avoid creative blocks.
- Improved Search Functionality — Uses AI to find and organize assets with Visual and AI-enhanced Asset Search, reducing the time spent locating components.
- Streamlined Prototyping — Converts static designs into interactive prototypes instantly, making it easier to test and refine user experiences without leaving Figma.
How to Make the Most of Figma’s AI Features
Ready to start incorporating Figma AI into your workflow today?
Here is a quick list of how you can make the most of Figma AI:
Integrate AI into Your Workflow
Learning how to incorporate Figma’s AI features into your design process can give you a boost in productivity and creativity.
Start by identifying repetitive tasks that the AI can automate for you, like creating design variations, coming up with concepts, resizing elements, or generating placeholder text.
This will give you more time to spend on the more creative aspects of your project!
Stay Updated with New Features
Figma AI hasn’t been out long, and you can be sure that its features will only improve over time.
Because of that, it’s a good idea to keep yourself updated. Check out Figma’s blog or the Figma community page for news about the newest features. You can also join Friends of Figma to learn tips and tricks from other designers and see how they’re using AI in their projects.
Experiment and Customize
Figma AI has several settings that let you customize the way it works for you.
So, be creative! Don’t be afraid to try out different options, like AI-generated colors schemes or layout suggestions on smaller projects first. See what works best for your style! As always, be sure not to entirely rely on AI. The best projects are the result of you controlling your design and using AI as a helper to make the process easier.
Another Way to Make the Most of Figma
Already navigating Figma AI with ease?
Do you have other tools you’re also a pro at using to create high-quality websites and other visual elements?
If you’re looking for a place to put your tools and talents to good use, then we have one more suggestion to make:
Why not join the Designity community?
Designity is an innovative Creative as a Service platform made up of the best of the best in fields like design, digital marketing, copywriting, motion graphics, video production, and more, and we’re always looking for fresh, new talent to add to our elite ranks!
As a member of the Designity community, you’d enjoy perks like competitive pay, a pipeline full of varied and interesting projects, the chance to learn and grow from experts in design and marketing, and a remote environment that lets you set your own schedule!
So, if you’re tired of the inconsistencies of the freelance market or if you’re tired of being stuck in an office all day, then perhaps Designity is the change your creative career is looking for?
We invite you to put your skills to the test by filling out our one-of-a-kind application and see if Designity is the perfect fit for you!
Are you ready to jumpstart your creative career?


