Optimize your online presence with comprehensive Landing Page Creation. Engage in a focused 60-min Strategy Session with Designity to define goals and examine Existing Website Analysis. Benefit from expert Web Structure & Flow Creation and detailed Lo-Fi and Hi-Fi Wireframe Design, tailored to align with your existing brand. Explore ideas with Interactive Prototype Creation and enrich your site with striking Website UI Element Design. Select from an assortment of Stock Visuals & Illustrations to bring your vision to life. Ensure an optimal user experience across devices with Website Responsiveness to Different Screen Sizes. Get started on building a landing page that resonates with your audience.
Experience a seamless collaboration with Designity's 60-min Strategy Session tailored to your needs. Engage in Existing Website Analysis for refined user interaction, leading to coherent Web Structure & Flow Creation. Witness your ideas take form with Lo-Fi Wireframe Design and Hi-Fi Wireframe Design Based on Existing Brands. Explore your project through Interactive Prototype Creation, employing Website UI Element Design for a balanced aesthetic and function. Benefit from Stock Visuals & Illustrations, and ensure optimal viewing with Website Responsiveness to Different Screen Sizes. Creating a wireframe is the pathway to an excellent user experience, forming the blueprint of your website's content.
Embark on a journey of insightful user experience with a 60-min Strategy Session that Designity offers. Delve into Existing Website Analysis, leading to effective Web Structure & Flow Creation. Utilize Lo-Fi Wireframe Design for initial visualization and transit to Hi-Fi Wireframe Design Based on Existing Brand. Experience Interactive Prototype Creation that allows evaluation of functionality and appearance simultaneously. Benefit from Website UI Element Design with Stock Visuals & Illustrations, ensuring a balanced aesthetic appeal. Optimize Website Responsiveness to Different Screen Sizes, delivering a uniform experience across devices. Skip the bottleneck of traditional wireframes and achieve more direct, impactful design.
Experience a seamless digital journey with comprehensive solutions tailored to your business needs. Benefit from a 60-min Strategy Session aimed at perfecting your vision. Analyze existing websites, creating a solid foundation for growth. Dive into Web Structure & Flow Creation for optimum user experience, and visualize your ideas with Lo-Fi and Hi-Fi Wireframe Design. Transform visions into reality with Interactive Prototype Creation and Website UI Element Design. Top it off with Stock Visuals & Illustrations for a visually stunning, user-centric interface. Elevate your online presence today!
Platform Design encompasses a broad array of digital strategies tailored to create an effective online presence. With a 60-min. Strategy Session, it sets the stage for Web Structure & Flow Creation, ensuring an intuitive user experience. The Lo-Fi Wireframe Design enables preliminary visualization, followed by Hi-Fi Wireframe Design Based on Existing Brand, providing a detailed view of the end product. Interactive Prototype Creation offers a realistic experience for testing and iteration, while Website UI Element Design ties it all together, reflecting the brand's identity. Combining these elements offers a holistic approach to building seamless, user-friendly platforms.
Website Front-End Coding is the key to user experience and engagement. With a clean and logical URL structure, simplified navigation, and quick page loading times, it helps in driving organic traffic to your website. Implementing mobile-friendly rules and utilizing minimal JavaScript ensures that the website ranks higher on search engines. Modern front-end development focuses on not just attractive design but also on building a site that appeals to both users and search engine bots, making it an essential factor in today's digital age.
Website SEO Integration is a critical factor in the digital world for gaining more organic traffic. It encompasses unique title and descriptions for all pages, clean URL structure, fast loading webpages, unique content, optimized images, proper content structure, and responsive design including mobile-friendly optimization. By ensuring SEO-friendly web design, businesses can increase visibility in search engine results, lead to increased traffic, and strengthen brand credibility. Effective SEO integration also involves internal linking that creates a strong internal architecture to make a site search engine friendly, thereby connecting with more audiences across devices and potentially generating more leads and sales.


Your Trusted Creative Services Partner
Empowering Marketing & Creative Leaders for Greater Success


Creative Collaboration Inside a Fully-Managed Design Process

Creative Director

Top 3% of Creatives

Five-Star Quality

Fast Turnaround

One-Stop Shop

Flexible Pricing



Designity
Creative Team
Creative Director
Avg Monthly Cost
Up to 4-Week Trial

Marketplace
Creative Team
Creative Director
Avg Monthly Cost
Up to 4-Week Trial

In-House
Creative Team
Creative Director
Avg Monthly Cost
Up to 4-Week Trial

Agency
Creative Team
Creative Director
Avg Monthly Cost
Up to 4-Week Trial


Book a demonstration call to see:
- The differences between Designity’s model, in-house team hires, freelance marketplaces, and traditional design agencies.
- If having a Creative Director as a single point of contact could decrease your admin load and provide higher quality.

Website Design & Coding: Latest Trends and Insights
Fresh From the Designity Blog

Elevate Your Website Design & Coding

AI-Personalization at Scale

Progressive Web Apps

Prioritize Core Web Vitals


FAQ

Websites require many different areas of expertise to be successful. Be it UX researchers, icon designers, copywriters, developers, or graphic designers, there’s no way to get all of that from one Upwork freelancer. Large web agencies can pull a team together, but you’ll be paying astronomical prices for it. Designity’s platform bridges the gap, giving you access to the top 3% of vetted US-based Creatives, all managed by your designated Creative Director.
Because websites are too important to leave to chance, Designity’s proprietary platform employs transparent and fully-managed processes to guarantee efficiency, quality, and creativity. No more juggling multiple web designers and web developers, no more confusing retainer agreements, just simple monthly plans with all the creative power needed to launch a successful website.
Designity’s platform includes everything from responsive design to user experience and website layout. The Web Design & Coding category of services includes the following options:
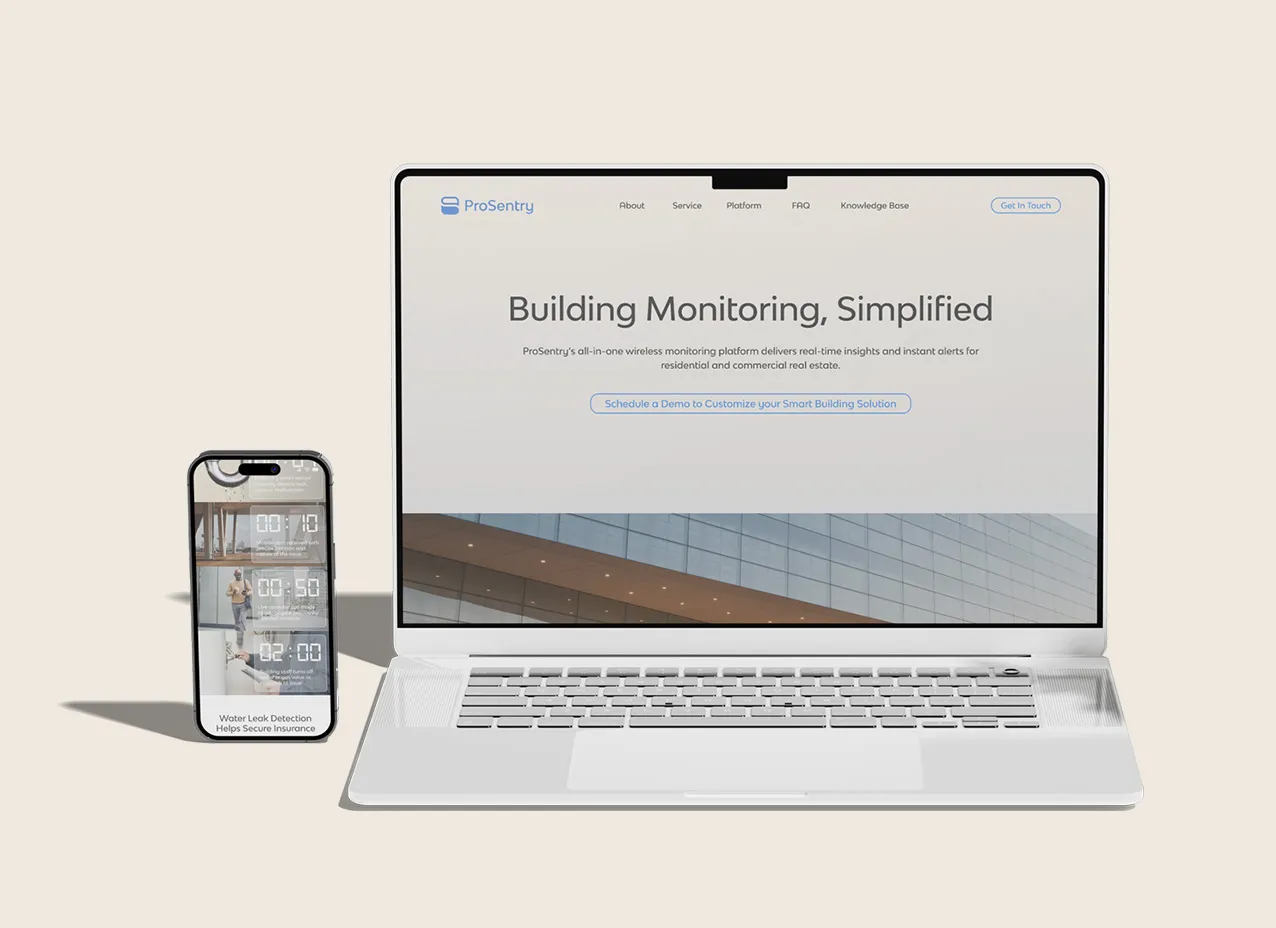
- Landing Page Creation: Craft captivating landing pages that engage visitors from the get-go, sparking their interest.
- User Flow Creation / Wireframe: Shape seamless navigation with user-centric flow and structural blueprints.
- UI / UX Analysis / Improvement: Elevate user experience through design refinement that ensures your website is both user-friendly and visually appealing.
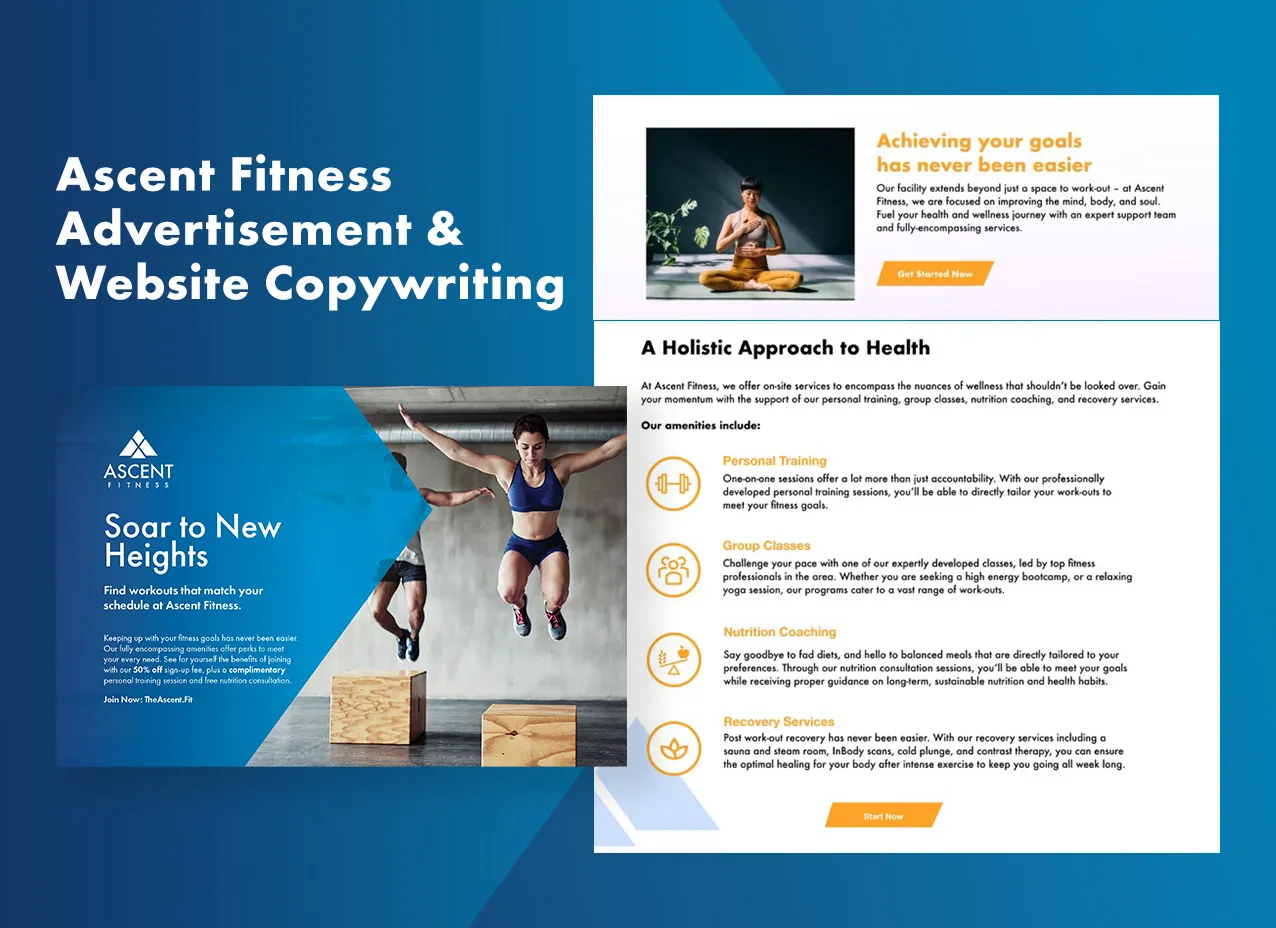
- eCommerce / Marketing Website: Build effective online stores or marketing-focused websites that drive engagement and conversions.
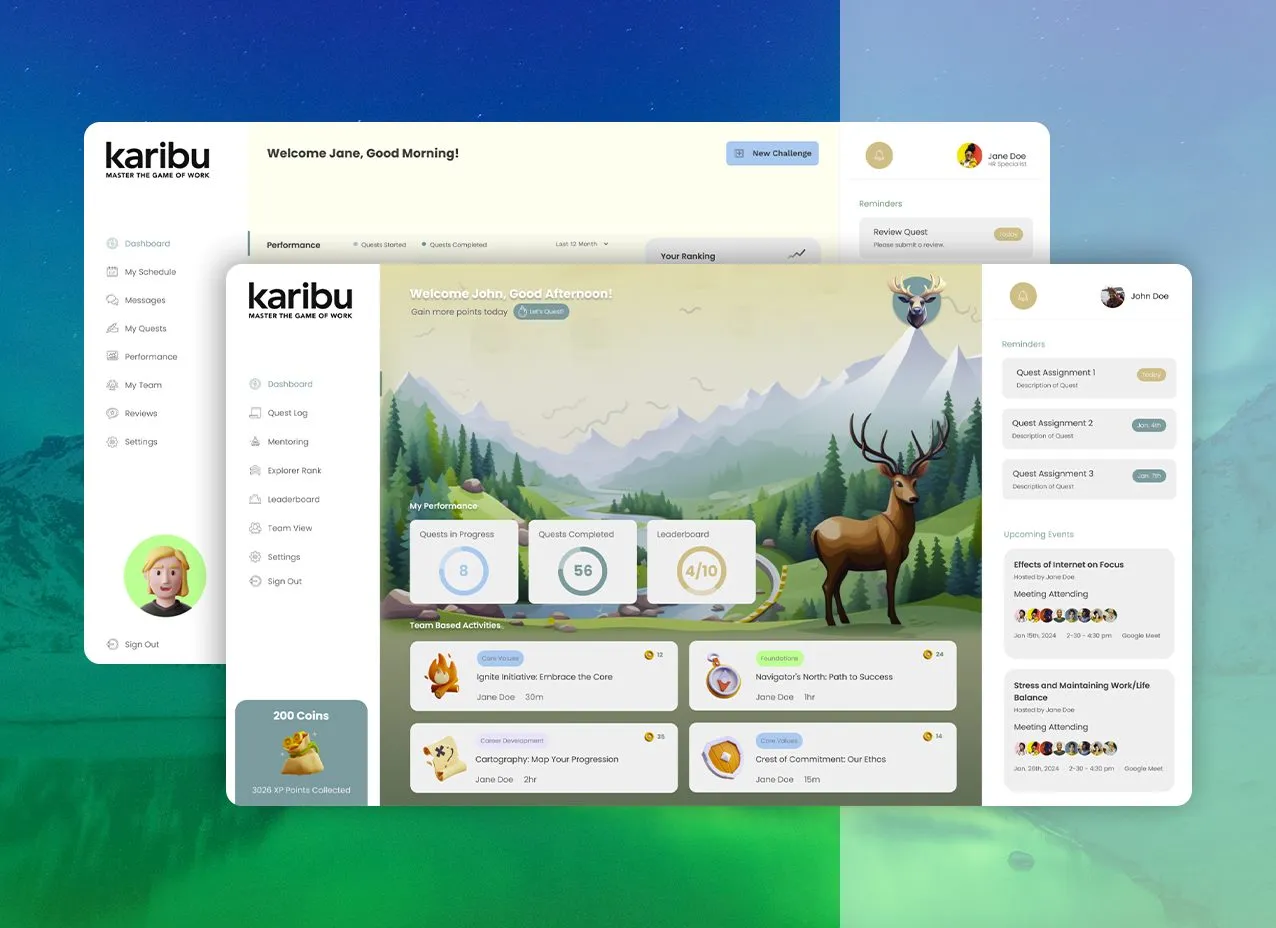
- Platform Design: Create comprehensive platform designs that cater to your specific needs, enhancing functionality and aesthetics.
- Front-End Coding & Development: Transform designs into functional websites with expert coding that ensures smooth interaction.
- Website SEO Integration: Optimize your website for search engines, increasing its visibility and online presence.
Most freelance web designers charge project pricing that ranges from $500 to $10,000 depending on the complexity of the website, the number of pages, and the status of necessary content like information architecture, visuals, and copywriting. Unfortunately, this usually means penalties for revisions, as well as a limited number of skills. Web design & development agencies will usually charge $2,000–$50,000 for the same work. The advantage with an agency is they can usually bring in all the experts needed, from copywriters to UX researchers to information architects and so on. Unfortunately, with agencies, you’ll once again be hit with fees for extending deadlines, requesting rounds of revisions, or adding to the scope of the contract.
This is why Designity has taken a different approach, charging flat monthly rates instead of project package prices. Combined with extensive quality control measures, a fully vetted US-based community of Creatives, and a single Creative Director to manage the project, you get the quality of an agency with pricing that’s closer to a freelancer. No more fees, no more frustration, just efficient execution of creative ideas! That’s the power of Designity‘s platform!
Simple landing pages can be designed and implemented in a CMS like HubSpot or WordPress in as little as three days. Larger projects, such as building a custom SaaS platform, can take nine months to design, develop, test, and launch. This is why projects on Designity’s platform start with a kick-off call where your Creative Director talks through your desired outcomes, the problems your target audience is trying to solve, and the assets needed to complete the project.
Additional consultations can be employed as needed to determine the best content management system (CMS) to use, whether or not ongoing web hosting & maintenance will be needed post-launch, and other factors. The beauty of Designity’s platform is that you can get all of this, along with the people needed to complete the work, in one place, with a transparent timeline and guaranteed deadlines.
A comprehensive project process for web design and web development includes the following scope of work on Designity’s platform, which can be customized by you and your Creative Director:
- 60-min. Strategy Session: This initial meeting helps understand the goals, audience, and requirements for the website.
- Existing Website Analysis (UI/UX Analysis): Analyzing any existing site for user experience and interface, which informs improvements.
- Web Structure / Flow Creation: Defining the website’s architecture, including navigation and user flow.
- Lo-Fi & Hi-Fi Wireframe Design Based on Existing Brand: Sketching basic to detailed wireframes that align with brand guidelines.
- Interactive Prototype Creation: Developing a clickable model of the website to test functionality.
- Website UI Element Design: Crafting unique design components.
- Stock Visuals / Illustrations / Icons / etc. Sourcing: Finding or creating visual assets.
- Website Responsiveness to Different Screen Sizes: Ensuring the website looks good on all devices.
- Website Built Using a CMS: Utilizing platforms like WordPress or Webflow for content management.
- Front-End Development Using Custom Programming Languages: Coding the visible part of the website.
- Custom Functions Assistance: Implementing specific functions like a chatbot.
- Uploading Written And Visual Content To Website: Adding all the content to the site.
- Basic SEO Integration & Google Analytics Setup: Optimizing for search engines and tracking user behavior.
- Transferring the Site from Staging to Your Server: Moving the site to its live environment.
- SSL Certificate: Implementing security measures.
- Website Hosting Service: Providing a space for the website on the web.
- Website Maintenance: Ongoing updates and support.
- .nft / .eth Domain Registration: Registering specialized domains if needed.
- Making the Site ADA & WACAG Compliant via a Plug-In: Ensuring the website is accessible to all users.
The process covers everything from initial planning to final execution, ensuring a functional and aesthetically pleasing website that aligns with the client’s goals and brand identity. Designity’s platform gives you access to all the skills, the people, and the tools needed to elevate your web presence while decreasing your admin workload.
Only if you’re looking for a one-stop-shop where the top 3% of US-based web designers and web developers are managed and mentored by an expert Creative Director. Designity’s platform gives you access to all the skills, the people, and the tools needed to elevate your web presence while decreasing your admin workload.
- User-Centered Design: Build it for people, not robots (unless they’re your target market). Make it easy for your users to find what they need!
- Aesthetics and Brand Consistency: Ever wear polka dots with stripes? Yeah, don’t do that with your website either. Your site should be dressed to impress, but not in clown attire. Make it snazzy but consistent!
- SEO and Performance Optimization: If your site were a car, this would be the turbocharged engine. You wouldn’t put a lawnmower engine in a Ferrari, would you? So don’t let your website crawl like a snail.
- Content Strategy and Information Architecture: Think of this as organizing your sock drawer online. If users can’t find what they’re looking for, they’ll leave quicker than you can say "Where’s my left sock?"
- Accessibility and Compliance: Your website should be friendly to everyone, even if they’re wearing internet “glasses” (i.e., screen readers). No need to set up bouncers at the virtual door.
Your website’s design should sketch an appetizing layout, mixing colors, fonts, and interactive elements like a five-star meal for the eyes. Then comes the coding, where tech-savvy chefs use programming languages like HTML, CSS, php, and JavaScript to bake this digital pie, ensuring it looks good on any device. SEO integration is the billboard that directs foodies to your digital restaurant, and maintenance keeps everything sharp and fresh. Accessibility ensures that everyone can enjoy the feast, while hosting and domain registration provide the perfect spot for your digital restaurant.
First, the design phase sketches an appetizing layout, mixing colors, fonts, and interactive elements like a five-star meal for the eyes. Then comes the coding, where tech-savvy chefs use programming languages like HTML, CSS, and JavaScript to bake this digital pie, ensuring it looks good on any device. SEO integration is the billboard that directs foodies to your digital restaurant, and maintenance keeps everything sharp and fresh.
But the banquet doesn’t stop there! Accessibility ensures that everyone can enjoy the feast, while hosting and domain registration provide the perfect spot for your digital restaurant. Add a sprinkle of humor, and what you have is not just a website, but a bustling digital kitchen that serves up the tastiest sites on the web. Whether you’re craving a simple blog or a full-course e-commerce site, Website Design & Coding services are ready to take your order. Bon appétit!
Individual landing pages are often designed in Figma or Adobe XD, unless you have a specific template already in place. For example, in HubSpot, it’s often more efficient to design directly in the native builder to ensure long-term code compatibility. With more robust frameworks like Elementor + WordPress, any design tool is viable. When taking hi-fi wireframe designs to an interactive state, web developers use Chrome Dev Tools, Sublime Text, Textmate, and any other tool they prefer to enable either bespoke code writing or template editing. Lastly, we can’t forget the CMS! Whether it’s WordPress, Squarespace, HubSpot, Joomla!, or Spotify, having a CMS expert on the team can make all the difference.
It’s impossible to pull off a successful digital marketing campaign without a great website (or at least a landing page). A well-designed and perfectly coded website ensures that visitors can easily find what they’re looking for, like a friendly sales clerk guiding them, enhancing user experience, and boosting conversion rates. On the other hand, a poorly designed site can be a confusing maze, leading to missed opportunities. With SEO integration and responsiveness, your site attracts and engages customers from all devices, essentially putting your shop’s billboard on the digital highway.
Investing in top-notch Website Design & Coding is akin to setting up a ritzy storefront in the online marketplace. It’s not just about appearance; it conveys your brand’s message, personality, and trustworthiness. In the bustling bazaar of the internet, quality web design and coding are your shop’s location, appearance, and friendly clerk all rolled into one, making it an integral part of your marketing strategy.
The best marketing campaigns use a central website to deliver information, nurture leads, provide attribution data, and carry leads down a funnel. Empowering your marketing strategy and giving your sales team a usable set of tools is the main purpose of a website. Ultimately it’s all about communicating and connecting with your customers.
Empowering your marketing strategy and giving your sales team a usable set of tools is the main purpose of a website. Ultimately it’s all about communicating and connecting with your customers.
Web design is the visual portion of a website. It can include front-end design, which is what your users will see, or back-end design, which is what you and your administrative team will see. Web development, on the other hand, is the skill of writing the code that your browser reads to render the page you see. Typically a web designer creates the visuals and delivers them to a web developer, who writes the code that your browser sees. One makes your website look pretty, while the other ensures it runs smoother than a buttered penguin down a slide.
You can sift through job applicants from places like Indeed, Glassdoor, LinkedIn, and more. Offshore freelancers from various freelance marketplaces can offer budget-friendly options. But remember, low-cost doesn’t always mean high-quality, especially in the realms of UI/UX and coding. Don’t fret; Designity’s platform has you covered, allowing you to access vetted US-based Creatives of every skillset, all managed and mentored by your designated Creative Director.
Designity’s platform is like a digital neighborhood brimming with Web Design & Development pros. Imagine it’s like finding the tech-savvy neighbors you didn’t know you had! The best part? You don’t have to find them, hire them, or manage them. Your Creative Director will handpick from our vetted community, ensuring you get pixel-perfect designs and robust code without breaking the bank.
The future of web design and development is dynamic and promising, evolving rapidly with technological advancements and changing user expectations. In the world of web design, expect to see an increased focus on user experience (UX), with designs that are more personalized, accessible, and interactive. Virtual and augmented reality may make a significant impact, allowing immersive online experiences. Responsive design will continue to evolve, catering to an even wider array of devices and screen sizes.
On the development side, the integration of AI and machine learning will automate and enhance many functions. Progressive Web Apps (PWAs) are on the rise, providing app-like experiences within browsers. Cybersecurity will become more critical, requiring more robust and adaptive measures to protect user data. Collaborative and agile development approaches, facilitated by increasingly sophisticated tools, will enable faster and more efficient creation of web products. As technology keeps surging forward, web designers and developers will need to continually adapt to the ever-changing digital landscape, ensuring a vibrant and innovative future for the field.
AI is revolutionizing Website Design & Coding by automating and enhancing various aspects. In design, AI-powered tools are generating layouts and content based on user behavior and preferences, leading to more targeted and engaging designs. Similarly, AI chatbots and personalization engines are customizing user interactions.
In the coding arena, AI is automating repetitive tasks like writing, testing, and debugging code, saving both time and reducing errors. It’s even enhancing SEO and security by analyzing data and predicting threats. Essentially, AI is like a multifaceted tool in a web professional’s toolkit, streamlining processes and creating more responsive and personalized websites.
Web designers and coders offer a comprehensive suite of services to create functional and visually appealing websites. Designers focus on the aesthetic aspects, including layout, color schemes, typography, and visual elements, using tools like wireframes and prototypes. They also ensure the site’s user-friendliness through UI/UX analysis. Coders, on the other hand, work on the technical side, writing code in various programming languages, ensuring website responsiveness, integrating third-party services, and maintaining site performance and security. Together, designers and coders collaborate to deliver a complete, cohesive website that aligns with a client’s brand and goals.
The cost of hiring a website designer depends on the complexity of the project, the designer’s experience, and the features required. For basic websites, such as portfolio sites, prices typically range from $500 to $5,000. Custom websites for small businesses often cost between $3,000 and $10,000, depending on the number of pages and functionality. If you’re looking for an e-commerce site with features like payment processing and inventory management, costs can start at $5,000 and go up to $20,000 or more. Larger, more complex websites with advanced features or integrations can range from $10,000 to $50,000 or higher.
At Designity, we make website design straightforward and stress-free. Our team of US-based creatives delivers custom, high-quality websites tailored to your needs and budget, helping your business stand out and thrive online.
The cost of website services can vary greatly depending on the type of website, the features you need, and the level of customization required. For basic websites, such as personal blogs or simple informational sites, prices typically start at around $500 and can go up to $5,000. Small business websites with custom designs and additional functionality often range from $3,000 to $10,000. For e-commerce websites with features like online payments, product pages, and inventory management, costs usually fall between $5,000 and $20,000. Larger websites or those requiring complex integrations and advanced features can cost $10,000 to $50,000 or more.
At Designity, we provide tailored website services to fit your specific needs and budget. Whether it’s a simple site or a fully customized online platform, our team of US-based creatives ensures your website delivers exceptional results.
Whether your web designer owns your website depends on the agreement you have and the terms of your contract. For custom websites, ownership of the design and code is typically transferred to you upon payment, but this should be clearly stated in your agreement. If your website is built using templates or platforms like WordPress or Squarespace, you generally own the content, but the platform or template itself remains the property of the service provider. Additionally, ownership of your hosting account and domain name depends on who registered them, so it’s important to ensure they are under your name to maintain control.
At Designity, we make it clear that you retain ownership of your website’s design, content, and files. Transparency is key, and we ensure you have full control over your website to make updates or changes as needed. Always review your contract to confirm ownership details.
Finding the right person or team to design your website involves a mix of research, evaluation, and clear communication about your needs. Start by asking for recommendations from colleagues or friends who’ve had successful website projects. You can also search online for web design agencies or freelancers with positive reviews and portfolios that align with your vision. Platforms like LinkedIn, Behance, or Upwork can connect you with experienced professionals.
When evaluating potential designers, review their previous work, check client testimonials, and ask questions about their design process, timelines, and pricing. Make sure they understand your goals and can create a website that aligns with your brand identity and technical needs.
Designity simplifies this process by offering a dedicated team of US-based creatives who can handle every aspect of your website design. With transparent communication and a proven track record, we ensure your project is stress-free and delivers exceptional results.
Popular programming languages for web development include Javascript, HTML5, CSS3, PHP, and Java.
Absolutely! Every design is responsive to display well across phones, tablets, and desktops
Absolutely. We prioritize fast-loading pages through optimized images, caching, and clean code.
Yes! We can refresh your current site’s look, improve the user experience, update code, and ensure it’s mobile-friendly.
Yes, we can create logos, icons, banners, and other brand visuals as part of the website package or separately.






.webp)








.webp)