Website SEO Integration is a critical factor in the digital world for gaining more organic traffic. It encompasses unique title and descriptions for all pages, clean URL structure, fast loading webpages, unique content, optimized images, proper content structure, and responsive design including mobile-friendly optimization. By ensuring SEO-friendly web design, businesses can increase visibility in search engine results, lead to increased traffic, and strengthen brand credibility. Effective SEO integration also involves internal linking that creates a strong internal architecture to make a site search engine friendly, thereby connecting with more audiences across devices and potentially generating more leads and sales.
Platform Design encompasses a broad array of digital strategies tailored to create an effective online presence. With a 60-min. Strategy Session, it sets the stage for Web Structure & Flow Creation, ensuring an intuitive user experience. The Lo-Fi Wireframe Design enables preliminary visualization, followed by Hi-Fi Wireframe Design Based on Existing Brand, providing a detailed view of the end product. Interactive Prototype Creation offers a realistic experience for testing and iteration, while Website UI Element Design ties it all together, reflecting the brand's identity. Combining these elements offers a holistic approach to building seamless, user-friendly platforms.
Experience a seamless digital journey with comprehensive solutions tailored to your business needs. Benefit from a 60-min Strategy Session aimed at perfecting your vision. Analyze existing websites, creating a solid foundation for growth. Dive into Web Structure & Flow Creation for optimum user experience, and visualize your ideas with Lo-Fi and Hi-Fi Wireframe Design. Transform visions into reality with Interactive Prototype Creation and Website UI Element Design. Top it off with Stock Visuals & Illustrations for a visually stunning, user-centric interface. Elevate your online presence today!
Embark on a journey of insightful user experience with a 60-min Strategy Session that Designity offers. Delve into Existing Website Analysis, leading to effective Web Structure & Flow Creation. Utilize Lo-Fi Wireframe Design for initial visualization and transit to Hi-Fi Wireframe Design Based on Existing Brand. Experience Interactive Prototype Creation that allows evaluation of functionality and appearance simultaneously. Benefit from Website UI Element Design with Stock Visuals & Illustrations, ensuring a balanced aesthetic appeal. Optimize Website Responsiveness to Different Screen Sizes, delivering a uniform experience across devices. Skip the bottleneck of traditional wireframes and achieve more direct, impactful design.
Experience a seamless collaboration with Designity's 60-min Strategy Session tailored to your needs. Engage in Existing Website Analysis for refined user interaction, leading to coherent Web Structure & Flow Creation. Witness your ideas take form with Lo-Fi Wireframe Design and Hi-Fi Wireframe Design Based on Existing Brands. Explore your project through Interactive Prototype Creation, employing Website UI Element Design for a balanced aesthetic and function. Benefit from Stock Visuals & Illustrations, and ensure optimal viewing with Website Responsiveness to Different Screen Sizes. Creating a wireframe is the pathway to an excellent user experience, forming the blueprint of your website's content.
Optimize your online presence with comprehensive Landing Page Creation. Engage in a focused 60-min Strategy Session with Designity to define goals and examine Existing Website Analysis. Benefit from expert Web Structure & Flow Creation and detailed Lo-Fi and Hi-Fi Wireframe Design, tailored to align with your existing brand. Explore ideas with Interactive Prototype Creation and enrich your site with striking Website UI Element Design. Select from an assortment of Stock Visuals & Illustrations to bring your vision to life. Ensure an optimal user experience across devices with Website Responsiveness to Different Screen Sizes. Get started on building a landing page that resonates with your audience.


Your Trusted Creative Services Partner
Empowering Marketing & Creative Leaders for Greater Success


Creative Collaboration Inside a Fully-Managed Design Process

Creative Director

Top 3% of Creatives

Five-Star Quality

Fast Turnaround

One-Stop Shop

Flexible Pricing



Designity
Creative Team
Creative Director
Avg Monthly Cost
Up to 4-Week Trial

Marketplace
Creative Team
Creative Director
Avg Monthly Cost
Up to 4-Week Trial

In-House
Creative Team
Creative Director
Avg Monthly Cost
Up to 4-Week Trial

Agency
Creative Team
Creative Director
Avg Monthly Cost
Up to 4-Week Trial


Book a demonstration call to see:
- The differences between Designity’s model, in-house team hires, freelance marketplaces, and traditional design agencies.
- If having a Creative Director as a single point of contact could decrease your admin load and provide higher quality.

Website Front-End Coding: Trends & Insights
Fresh From the Designity Blog

Elevate Your Website Front-End Coding & Development

Prioritize Component Reusability

Embrace Progressive Enhancement

Optimize for Code Performance


FAQ

Achieving exceptional front-end coding and development demands a diverse skill set. From user interface (UI) coders and responsive design specialists to JavaScript developers, sourcing these skills individually can be complex. Conversely, established web agencies often come with significant costs.
Designity's platform offers an optimal solution by granting you access to the top 3% of rigorously evaluated US-based Creatives who excel in front-end coding and development. What sets us apart is the inclusion of a dedicated Creative Director who oversees your project from inception to completion.
Acknowledging the pivotal role of front-end development, Designity's exclusive platform employs transparent, efficient processes to ensure quality and innovation. Bid farewell to managing multiple coders and developers or navigating intricate retainer agreements. With Designity, you'll find straightforward monthly plans that provide the full range of creative skills necessary to launch a polished and successful front-end of your website.
Designity's platform offers a diverse range of specialized services catered to front-end coding and development. Our offerings encompass strategic graphic design for visually engaging layouts, persuasive copywriting, UX and UI design to ensure seamless user experiences, responsive design for cross-device functionality, comprehensive front-end development for interactive features, A/B testing for optimization, SEO integration for enhanced visibility, analytics setup for valuable insights, and Conversion Rate Optimization (CRO) for improved performance. Managed by a dedicated project manager, our coordinated approach ensures timely results. This comprehensive strategy guarantees the transformation of designs into fully functional websites, ensuring smooth interactions and a seamless user journey.
For additional website and coding needs, you can explore our other offerings, which include:
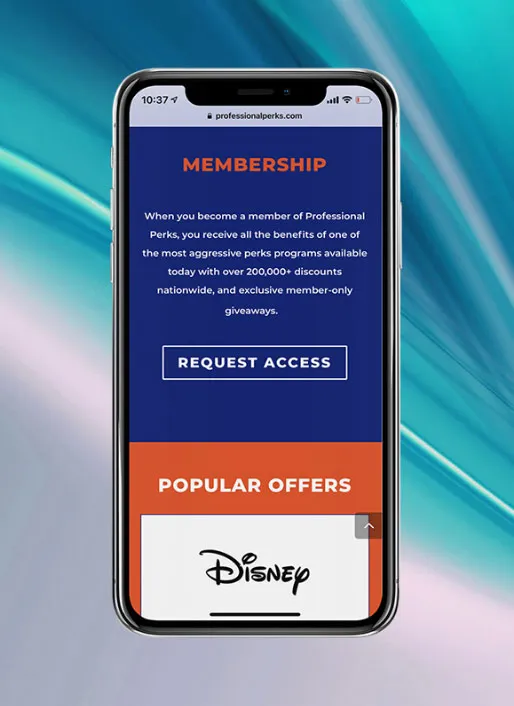
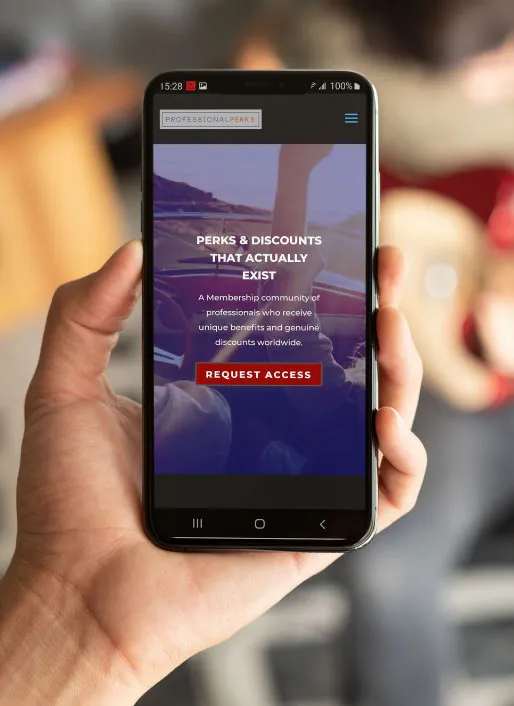
- Landing Page Creation: Craft captivating landing pages that engage visitors from the get-go, sparking their interest.
- User Flow Creation / Wireframe: Shape seamless navigation with user-centric flow and structural blueprints.
- UI / UX Analysis / Improvement: Elevate user experience through design refinement that ensures your website is both user-friendly and visually appealing.
- eCommerce / Marketing Website: Build effective online stores or marketing-focused websites that drive engagement and conversions.
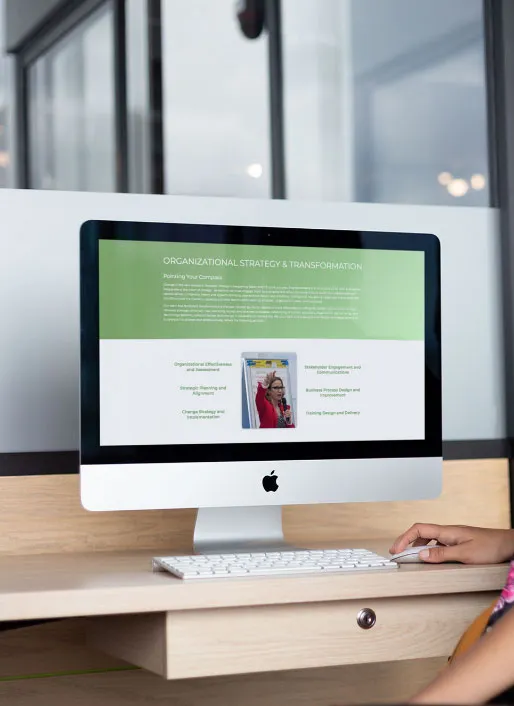
- Platform Design: Create comprehensive platform designs that cater to your specific needs, enhancing functionality and aesthetics.
- Website SEO Integration: Optimize your website for search engines, increasing its visibility and online presence.
For freelance front-end coders and developers, costs typically range between $800 and $8,000, contingent on project complexity, the extent of work, and content requirements such as visuals and copywriting. However, this can sometimes result in additional charges for revisions and might limit the scope of skills available. Conversely, web design and development agencies may charge from $2,500 to $40,000 for comparable work. The advantage of agencies lies in their capacity to assemble a comprehensive team, encompassing experts from UX researchers to copywriters. Nevertheless, agencies might impose supplementary costs for extending deadlines, revisions, or changes in project scope.
Designity pioneers an innovative approach by offering flat monthly rates, departing from traditional project-based pricing. Paired with rigorous quality control, a rigorously vetted community of US-based Creatives, and a dedicated Creative Director overseeing your project, you access agency-quality outcomes at rates that closely resemble freelance pricing. Say farewell to unexpected fees and frustration—Designity's platform ensures efficient realization of creative visions, transforming the way projects come to life!
The timeline for front-end coding and development projects can vary widely. For simpler projects, such as creating a basic website with straightforward features, completion might span a few weeks. However, for more complex undertakings involving intricate functionalities, interactive elements, and customized designs, the project duration could extend over several months. This is why Designity’s platform initiates projects with a kickoff call, during which your designated Creative Director delves into your desired outcomes, the challenges your target audience faces, and the essential elements required for the project.
Additional consultations can be arranged as needed to define the most effective coding languages, design patterns, and interactivity to achieve your project goals. The advantage of Designity's platform lies in its ability to simplify these processes, bringing together all necessary expertise in one centralized platform. This approach ensures a transparent project timeline and adherence to established deadlines, guaranteeing the efficient transformation of designs into fully functional websites with seamless interaction.
The comprehensive process for front-end coding and development through Designity's platform involves the following steps, which can be tailored to your specific needs with guidance from your Creative Director:
- 60-min. Strategy Session: Initiating with a strategic discussion to outline objectives, functionalities, and essential features for the project.
- Existing Front-End Analysis: Evaluating any existing front-end elements to identify strengths, weaknesses, and areas for enhancement.
- Front-End Structure / Framework Definition: Defining the front-end structure, layout, and interactive elements for a seamless user experience.
- Lo-Fi & Hi-Fi Wireframe Design Based on Existing Brand: Creating wireframes aligned with brand guidelines, from initial concepts to detailed visualizations.
- Interactive Prototype Development: Crafting interactive prototypes to simulate user interactions and assess functionality.
- Front-End UI Element Design: Designing distinctive user interface elements that resonate with brand identity and enhance engagement.
- Responsive Design for Multi-Device Experience: Ensuring a consistent and appealing user experience across various devices and screen sizes.
- Front-End Development Using Custom Programming Languages: Implementing custom coding for the visual and interactive aspects of the project.
- Custom Functions Implementation: Incorporating tailored functionalities for interactive elements and dynamic user experiences.
- Integration of Visual and Written Content: Seamlessly integrating content into the front-end design for a cohesive user journey.
- Basic SEO Integration & Google Analytics Setup: Optimizing the front-end for search engines and setting up analytics for user insights.
- Front-End Testing & Iterative Refinement: Rigorously testing the front-end's functionality and iteratively refining based on user feedback.
- Transferring to Live Environment: Deploying the front-end from staging to the live server for public access.
- SSL Certificate Implementation: Ensuring secure data transmission through SSL encryption.
- Hosting Service & Maintenance: Providing hosting solutions and ongoing support to maintain optimal front-end performance.
- ADA & WACAG Compliance via a Plug-In: Ensuring accessibility for all users through compliance with accessibility standards.
This comprehensive approach covers all stages from conception to execution, resulting in a dynamic front-end coding and development that aligns with your project goals and brand identity. With Designity's platform, you have access to a collaborative set of skills, talents, and tools that enhance your online presence while streamlining the entire process.
- User-Centered Functionality: Code for users, not just algorithms (unless they're your intended users). Prioritize functionality that aligns with user needs.
- Responsive and Cross-Device Compatibility: Develop for seamless experiences across devices, ensuring content looks and works well everywhere.
- Interactive Elements and Engagement: Implement interactive features that engage users and enhance their interaction with the interface.
- Efficient Performance: Optimize coding to ensure fast loading times, preventing user frustration and improving overall experience.
- Design Consistency and Coherence: Translate design elements into functional code while maintaining visual harmony and cohesion.
- Accessibility and Inclusivity: Code with accessibility in mind, ensuring all users, including those with disabilities, can navigate the interface.
- Browser Compatibility: Develop code that works across different browsers, ensuring consistent experiences for all users.
- SEO-Friendly Structure: Implement coding practices that contribute to SEO optimization and improve the website's search visibility.
- Security Measures: Integrate security protocols to protect user data and prevent vulnerabilities.
Your front-end coding and development work serves as the backbone of your digital presence, transforming designs into functional and interactive experiences. Through meticulous coding using languages like HTML, CSS, php, and JavaScript, your digital vision comes to life with user-centric functionality. SEO integration ensures your coded creations are well-discovered, while ongoing maintenance keeps your digital environment optimized and secure. Hosting with domain registration offers a stable platform for your dynamic digital presence, and accessibility ensures that all users can interact seamlessly with your interface.
Front-end coding and development involve a set of specialized tools that streamline the process and ensure a smooth user experience. For coding, text editors like Visual Studio Code, Sublime Text, or Atom offer efficient code writing and customization. Version control platforms like Git and GitHub facilitate collaborative coding and code management.
For designing responsive interfaces, tools like Figma, Adobe XD, or Sketch help visualize layouts and interactions before coding. CSS frameworks like Bootstrap or Foundation provide pre-built components for responsive design. JavaScript libraries like React, Angular, or Vue.js enhance interactivity and user interface elements.
Testing and debugging are essential, and browser developer tools such as Chrome DevTools or Firefox Developer Tools aid in identifying and rectifying issues. Deployment tools like Netlify, Vercel, or GitHub Pages enable easy hosting and showcasing of projects.
Ultimately, combining these tools with the expertise of skilled front-end developers ensures the creation of visually appealing, responsive, and interactive web experiences.
Front-end coding and development play a pivotal role in a comprehensive digital marketing strategy. A well-executed front-end translates design concepts into functional and engaging web experiences, similar to transforming architectural plans into a beautifully constructed building. Effective front-end development ensures seamless navigation, interactive features, and responsive design across devices. Neglecting this aspect can lead to user frustration, slow performance, and missed opportunities for engagement.
By integrating skilled front-end coding and development, you create web experiences that align with user expectations, enhance engagement, and drive conversions. The synergy between design aesthetics and technical execution contributes to a harmonious user journey that reflects positively on your brand and marketing efforts.
Investing in robust front-end coding and development is akin to crafting an inviting and dynamic space within the digital realm. It's about transforming visual designs into interactive realities that captivate users. In the dynamic landscape of digital marketing, front-end development serves as the bridge between design and functionality, facilitating smooth user interactions and optimizing user experiences.
Leading marketing strategies leverage well-executed front-end coding and development to ensure seamless website navigation, interactivity, and optimal performance. Ultimately, it's about creating web experiences that align with your marketing objectives, fostering user engagement, and maximizing the impact of your digital initiatives.
You can start your search by exploring job listings on platforms like Indeed, Glassdoor, and LinkedIn. Additionally, consider offshore freelance marketplaces such as Fiverr, Upwork, and 99Designs. However, remember that affordability extends beyond the initial hiring cost. It encompasses factors like revision needs, coding quality, and quality control efforts. Luckily, Designity's platform offers a solution. It grants you access to a pool of vetted US-based Creatives with diverse skills, all managed and guided by your dedicated Creative Director. This approach allows you to leverage high-quality expertise without the complexities of individual management, at the cost of a single hire.
Initiating an online search with phrases like "local front-end developer near me" may help you locate potential candidates. However, exercise caution when evaluating reviews and portfolios. Conversely, Designity's platform acts as a digital hub brimming with adept US-based professionals in front-end coding and development. It's akin to discovering skilled neighbors with technical expertise you didn't know existed! The best part? You don't need to search, hire, or manage them individually. Your Creative Director will thoughtfully curate from our vetted community, ensuring you receive top-quality front-end coding and development expertise within your budget.
The future of front-end coding and development is dynamic, influenced by technological progress and evolving user expectations. Personalized and interactive experiences will take precedence. Virtual and augmented reality might reshape online interactions. Responsive design will adapt to a wide range of devices. AI integration will automate tasks and enhance functionality. Collaborative tools will streamline development workflows. As technology advances, front-end developers will remain pivotal in shaping a future that's innovative and user-focused.
The realm of front-end coding and development is undergoing a significant transformation due to AI's impact. AI-powered tools assist developers by automating routine coding tasks, optimizing performance, and reducing errors. Moreover, AI-driven algorithms analyze data to enhance SEO strategies and improve website security. By harnessing AI, developers can focus on creating innovative and intricate web solutions while ensuring that websites are responsive, secure, and optimized for search engines.
Front-end coders and developers provide services that bridge the gap between design and functionality. They take the visual designs created by designers and write the code that makes them interactive and responsive. Front-end developers ensure that websites look and perform as intended on various devices and browsers. They also integrate third-party APIs, optimize site speed, and ensure proper functionality. The collaboration between designers and front-end developers results in websites that deliver exceptional user experiences and seamless interactions.



.webp)











.webp)